About me
$
Welcome:
I'm front-end developer, i really like... 1.5Wait a minute, do
you know what that is, or not? 'Front-end developer'. Let's see, i'll
explain:
A front-end developer is in charge of everything you can see on a website.
The design, styles and even animations of it. It basically makes this look
good and be pleasant to the view of the users (theoretically it should be
like that).
He looks like a great guy, does not he?
I really like football a lot. Apart from that, i also like chess, parties
and spending time with my friends and families.
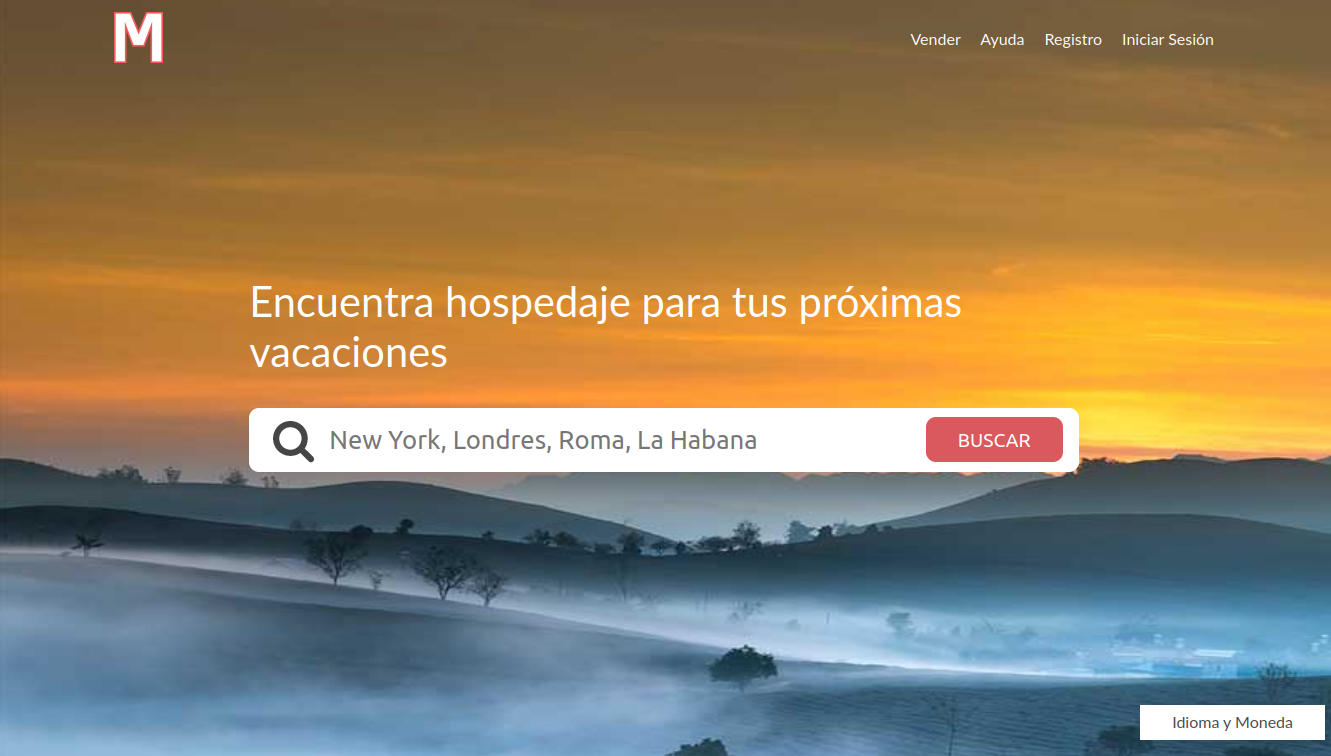
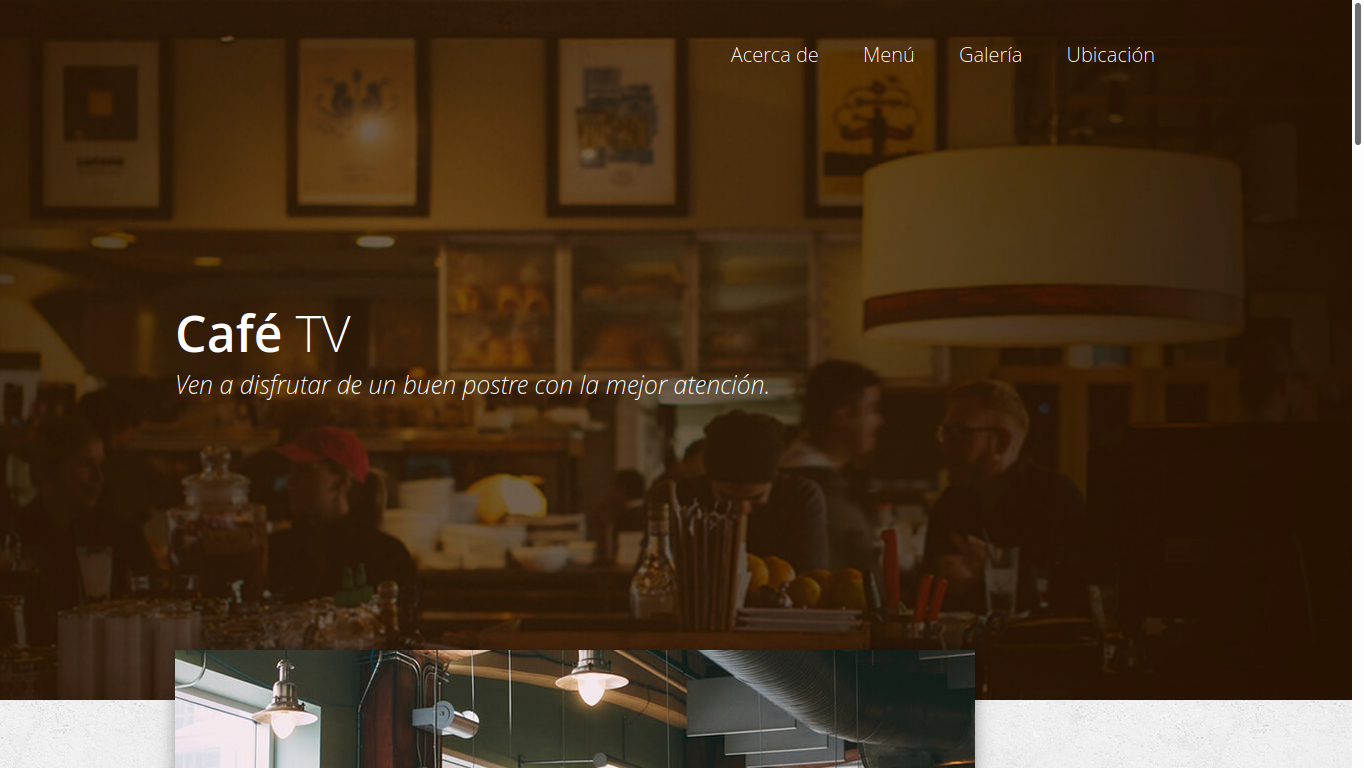
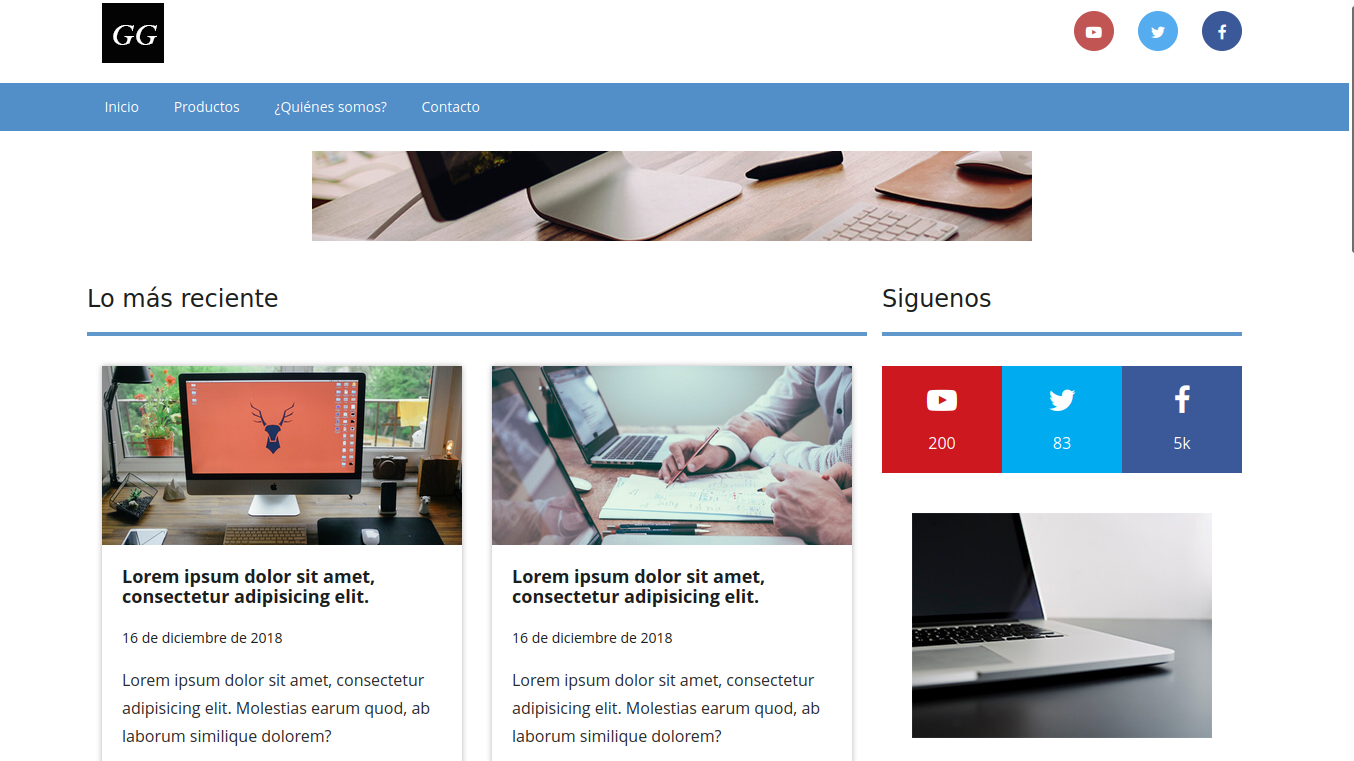
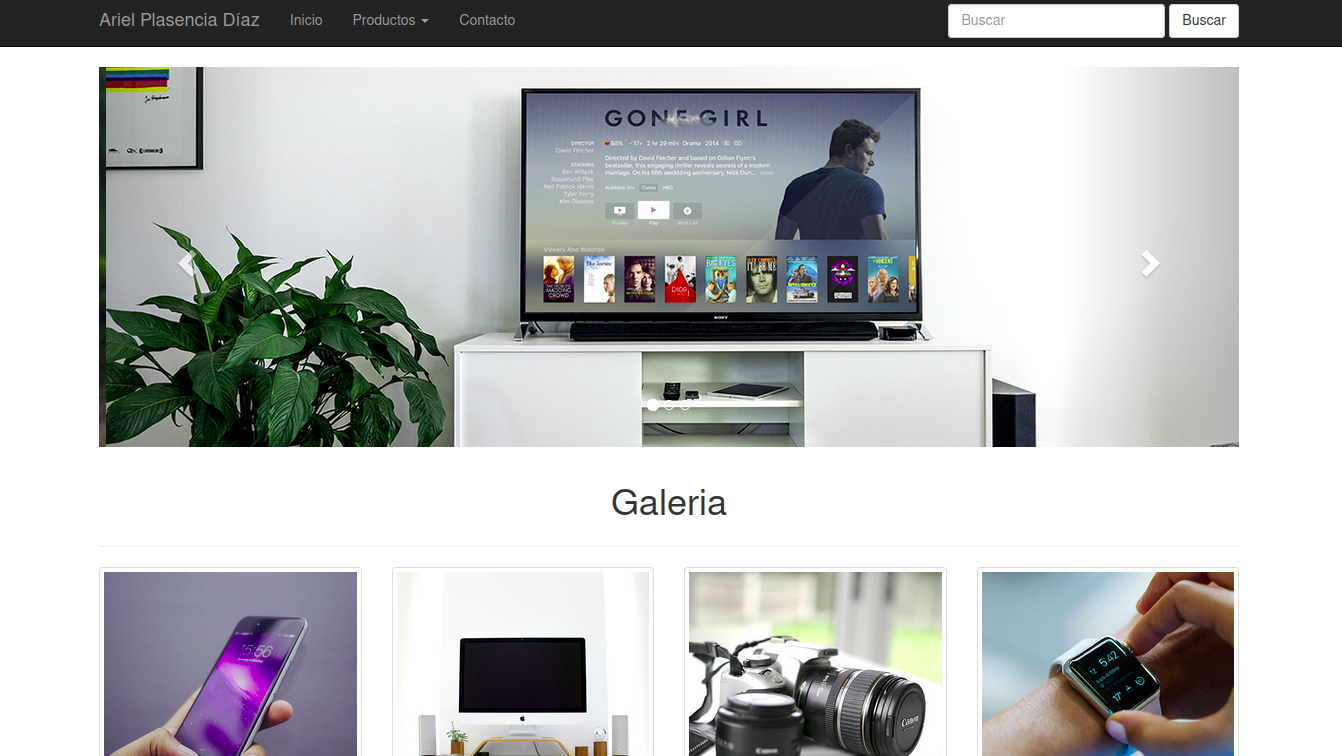
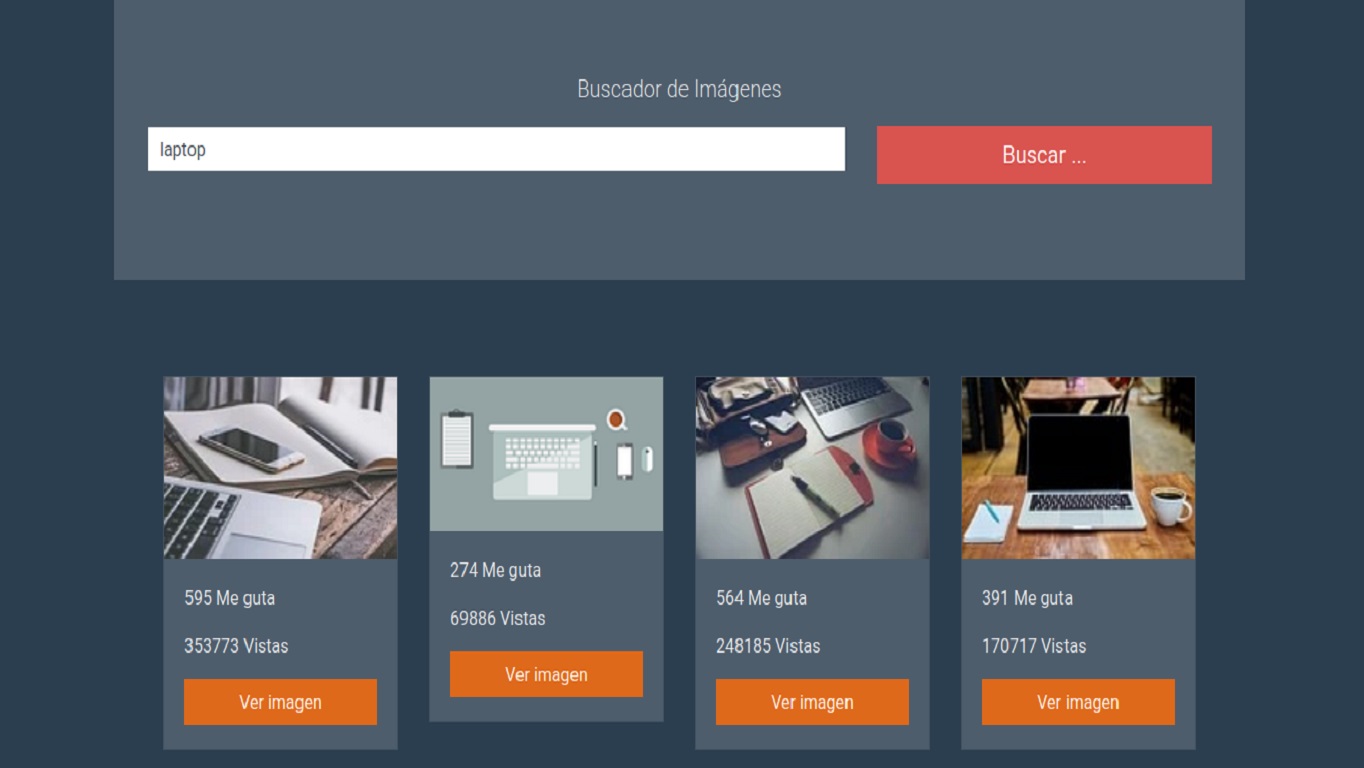
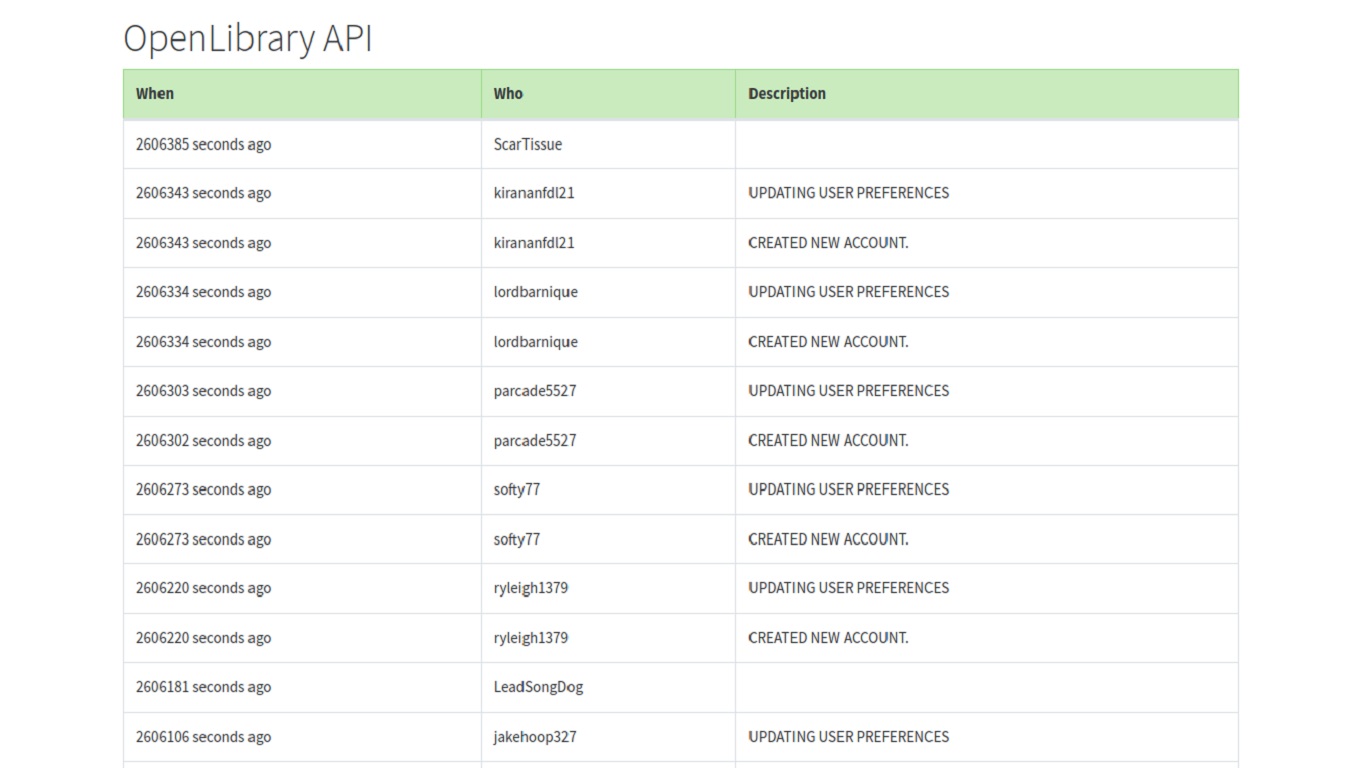
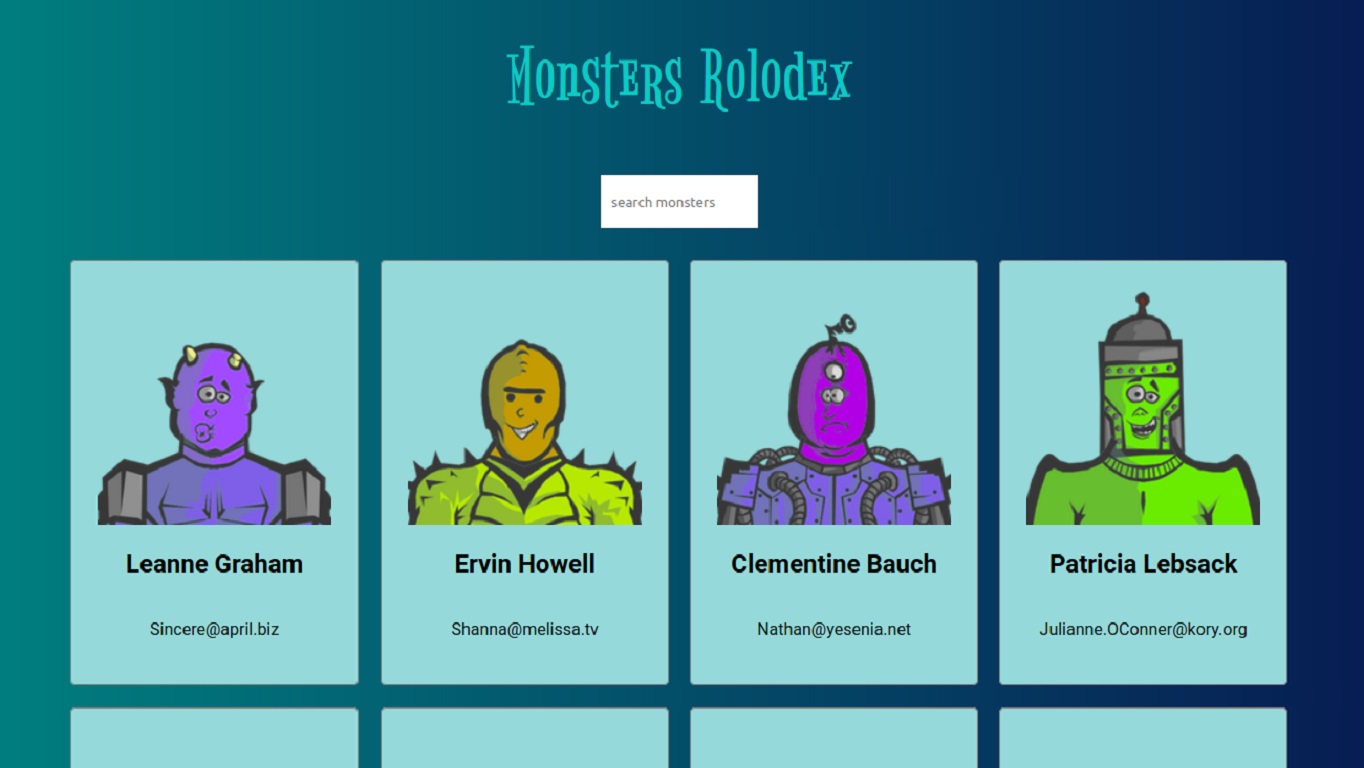
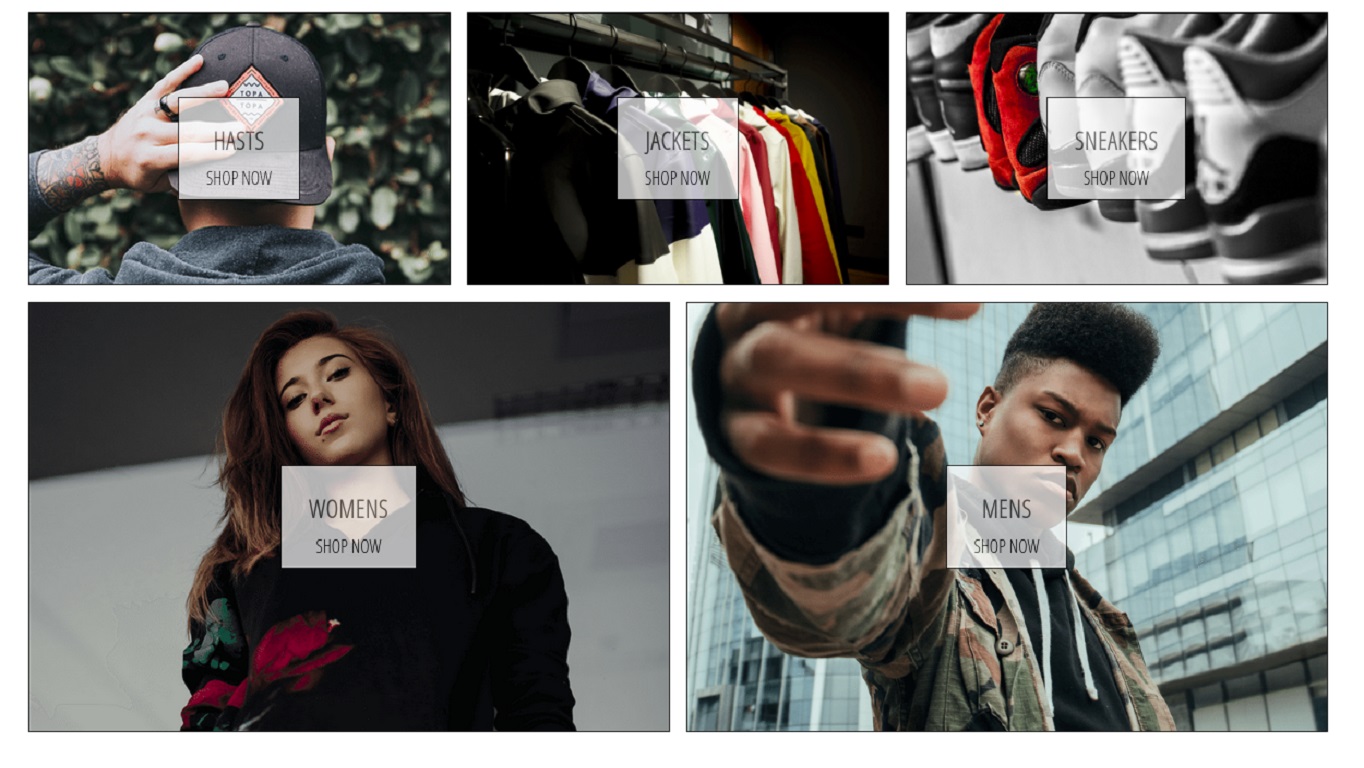
Some projects carried out
Technological skills

HTML 5
Its acronym comes from the English 'HyperText Markup Language'. This markup language allows us to create the basic structure (or body) of a website using tags (labels). The number five (5) refers to the version you are currently on. We have all the titles, paragraphs, forms, videos, among many other things, thanks to this wonderful language.

CSS 3
CSS is a style language. Its initials also have a meaning 'Cascading StyleSheet', its translation is 'Cascading Style Sheets'. The number three (3) refers to the current version of said language. It also allows us to style the body of our websites. It is considered as the makeup of HTML. All the design of a site is directly related to this language.

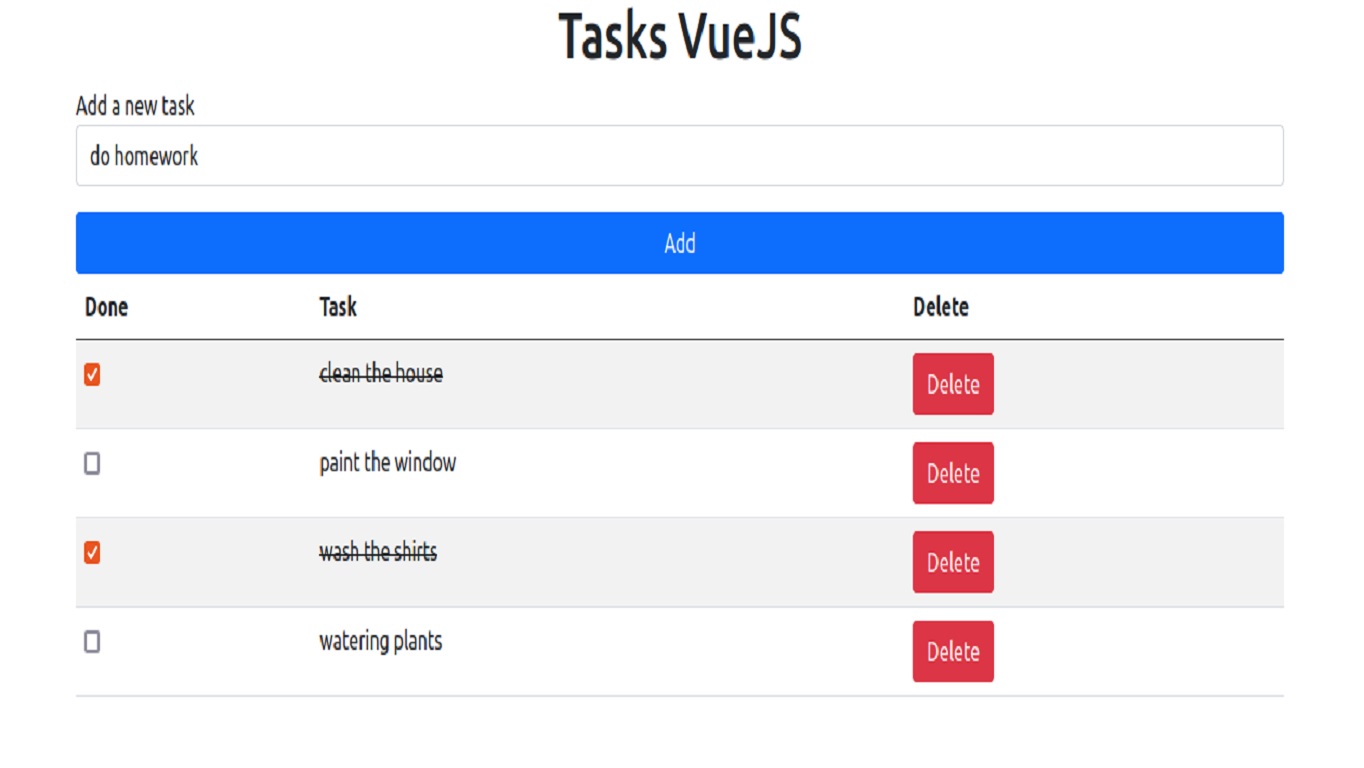
JavaScript
JavaScript is a programming language that allows us to add, remove, apply animations or effects to the components of our site. It is the perfect tool to make dynamic and very attractive websites linked to CSS and HTML. Over time it has evolved exponentially and right now it's absolutely necessary to know if you want to be a web developer.

Bootstrap
It's one of the most used frameworks in the world. This framework makes the design and positioning of elements with CSS much simpler. You save a lot of time thanks to the fact that by default he brings the tools or internal code so that you do not have to write anything other than specific classes that you have predefined. With one of these bootstrap classes, you could save five (5) or more lines of code in CSS.

Sass
Like CSS, it's a language of styles that over time has been spreading. However, it's not the "CSS competition" but quite the opposit. The sass style language must then be translated into CSS. Sass allows us to write CSS code much easier, faster and also facilitates tools that CSS alone can not give you despite using the same attributes.

WordPress
Wordpress is a content management system. In less technical words, it is considered a tool that facilitates the administration of many aspects of your website without the need for programming knowledge. Anyone can use or modify the WordPress software, plus you can do it for free. More than 32 % of all websites on the internet are made with WordPress.

React JS
React JS is a free and open-source front-end JavaScript library for building user interfaces based on UI components. It is maintained by Meta (formerly Facebook) and a community of individual developers and companies. React can be used as a base in the development of single-page, mobile, or server-rendered applications with frameworks like Next.js. However, React is only concerned with state management and rendering that state to the DOM, so creating React applications usually requires the use of additional libraries for routing, as well as certain client-side functionality.

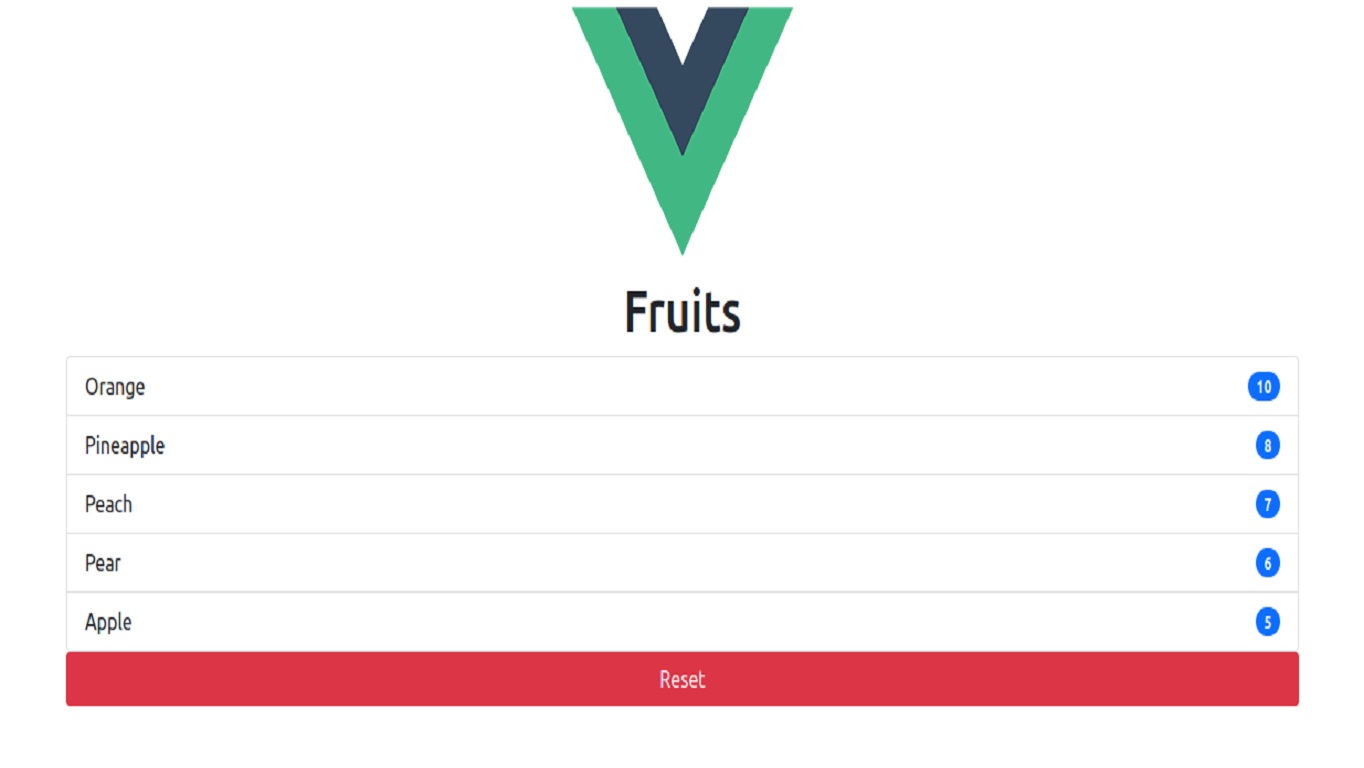
Vue JS
Vue JS (commonly referred to as Vue) is an open-source model-view-viewmodel front end JavaScript framework for building user interfaces and single-page applications. It was created by Evan You, and is maintained by him and the rest of the active core team members. Vue JS features an incrementally adaptable architecture that focuses on declarative rendering and component composition. The core library is focused on the view layer only. Advanced features required for complex applications such as routing, state management and build tooling are offered via officially maintained supporting libraries and packages.